Die deutsche Version ist weiter unten verfügbar…
English
This plugin allows you to show your World Community Grid badges and statistics in the sidebar of your wordpress blog. The data will be updated once a day. The data base of this plugin is a xml-file, which is located here: http://www.worldcommunitygrid.org/verifyMember.do?name=WCGMemberName&code=YourWCGVerificationCode
Features
- Show your WCG badges/projects, statistics and your team in the sidebar of your blog
- You don’t need HTML knowledge (use a template!)
- You can create and customize your individual WCG-Widget with HTML and over 25 tags
- The widget works also if worldcommunitygrid.org is down
Requirements
You need the following PHP features to let the widget work correctly:
- allow_url_fopen ON (php.ini configuration: to access the remote xml-file at WCG)
- simpleXML (is available by default: to process the xml-file)
Download
Installation
- Copy the plugin in plugin directory (/wp-content/plugins/)
- /world-community-grid-widget/data must be writeable & executable (777)
- Activate the plugin
- Configure the widget (see configuration) & add it to your sidebar.
Configuration
There are 7 input fields in widget admin panel for the World Community Grid widget:

- Title – The title/topic of the widget
- WCG Member Name -Your World Community Grid member name
- WCG Verification Code – Your Verification Code from your profile
- Templates – Choose a template (with preview on mouseover the title)
- What HTML should precede the badge items – insert your HTML here, which will be shown above the badges. You can use these * variables.
- HTML of badge items – insert your HTML, which will be generate for every badge. These ** variables can be used.
- What HTML should follow the badge items – This HTML will be shown below badges. You can use these * variables.
Variables
* (only available for HTMLprecede/follow Badges)
[MemberName]
[MemberID]
[RegisterDate PHPDateFormat] – e.g. [RegisterDate Y-m-d] (Warning: no time available!!)
[LastResult PHPDateFormat] – e.g. [LastResult d.m.Y H:i] (Warning: time available!)
[NumDevices]
[TotalRunTime] – in years:days:hours:minutes:seconds
[TotalRunTimeRank]
[TotalPoints]
[TotalPointsRank]
[TotalResults]
[TotalResultsRank]
[AverageRunTimePerDay] – in years:days:hours:minutes:seconds
[AverageRunTimePerResult] – in years:days:hours:minutes:seconds
[AveragePointsPerHourRunTime]
[AveragePointsPerDay]
[AveragePointsPerResult]
[AverageResultsPerDay]
[TeamName]
[TeamId]
[TeamRetireDate PHPDateFormat] (Warning: no time available!!)
[TeamJoinDate PHPDateFormat] (Warning: no time available!!)
[TeamRunTime]
[TeamPoints]
[TeamResults]
use tags like [TeamName|1] to get team name of your previous team, [TeamRetireDate|2 Y-m-d] for your penultimate team etc.
** (only available for HTML of badge items)
[ProjectName]
[ProjectShortName] – e.g. faah
[ProjectResearchUrl] – URL to the project research site at WCG
[BadgeDescription]
[BadgePictureUrl] – URL of badge picture!
Examples
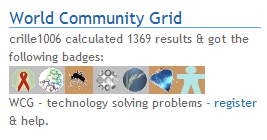
1.

HTML above Badges:
[code lang=“html“]
[MemberName] calculated [TotalResults] results & got the following badges:
[/code]
HTML of Badges:
[code lang=“html“]
[/code]
HTML below Badges:
[code lang=“html“]
WCG – technology solving problems – register & help.
[/code]
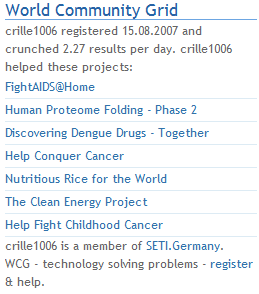
2.

HTML above Badges:
[code lang=“html“]
[MemberName] registered [RegisterDate d.m.Y] and crunched [AverageResultsPerDay] results per day. [MemberName] helped these projects:
-
[/code]
- [ProjectName]
HTML of Badges:
[code lang=“html“]
[/code]
HTML below Badges:
[code lang=“html“]
[MemberName] is a member of SETI.Germany.
WCG – technology solving problems – register & help.
[/code]
Support
Please use the comments for questions and feedback. Thanks.
Deutsch
Mit dem World Community Grid-Widget kannst du in der Sidebar deines WordPress-Blogs deine Badges und Statistiken von WCG anzeigen lassen. Die Daten werden 1x pro Tag vom World Community Grid heruntergeladen und aktualisiert. Als Grundlage des Widgets dient diese XML-Datei, die unter http://www.worldcommunitygrid.org/verifyMember.do?name=WCGMemberName&code=YourWCGVerificationCode verfügbar ist.
Features
- Zeige deine WCG Badges, Statistiken und dein Team in der Sidebar deines Blogs
- Du brauchst keine HTML-Kenntnisse, denn du kannst einfach ein Template (Vorlage) benutzen
- Wenn du Ahnung von HTML hast, kannst du deine Sidebar individuell gestaltet und hast Zugriff auf über 25 Variablen/Tags
- Das Widget funktioniert auch, wenn World Community Grid offline ist
Voraussetzungen
Um das Widget nutzen zu können, müssen folgende PHP-Features erlaubt sein:
- allow_url_fopen ON (php.ini-Einstellung: zum Zugriff auf die entfernte XML-Datei bei WCG)
- simpleXML (ist standardmäßig vorhanden: Zur Verarbeitung der XML-Datei)
Download
Installation
- Kopiere das Plugin in das Plugin-Verzeichnis (/wp-content/plugins/)
- Das Verzeichnis /data/ muss beschreibbar und ausführbar sein (777)
- Aktiviere über die Plugin-Verwaltung das Plugin
- Administriere das Widget und pass es deinen Vorstellungen entsprechend an (siehe Administration)
Administration
In dem Widget Administrationsbereich gibt es zur Konfiguration 7 Felder:

- Titel – Die Überschrift des Widgets
- WCG Member Name – Dein Name beim World Community Grid
- WCG Verification Code – der Code ist in deinem Profil
- Template – Hier kannst du eine Vorlage wählen, um nicht selber HTML/Code schreiben zu müssen. Wenn du mit der Maus über den Titel gehst, siehst du eine Vorschau des Templates.
Die folgenden Felder sind standardmäßig ausgeblendet: - What HTML should precede the badge items – Hier kannst du HTML einfügen, der vor deinen Badges angezeigt wird. Dabei können diese * Felder/Variablen benutzt werden
- HTML of badge items – Gebe hier das HTML ein, welches für jeden Badge generiert werden soll. Diese ** Felder/Variablen sind benutzbar.
- What HTML should follow the badge items – Das HTML, welches unterhalb der Badges angezeigt werden wollen. Diese * Felder/Variablen sind hinterlegt.
Felder/Variablen/Tags
* (nur in den Feldern HTML precede/follow Badges verfügbar)
[MemberName]
[MemberID]
[RegisterDate PHPDateFormat] – z.B. [RegisterDate Y-m-d] (ACHTUNG: Keine Uhrzeit vorhanden!!)
[LastResult PHPDateFormat] – z.B. [LastResult d.m.Y H:i] (ACHTUNG: Uhrzeit vorhanden!)
[NumDevices]
[TotalRunTime] – in Jahre:Tage:Stunden:Minuten:Sekunden
[TotalRunTimeRank]
[TotalPoints]
[TotalPointsRank]
[TotalResults]
[TotalResultsRank]
[AverageRunTimePerDay] – in Jahre:Tage:Stunden:Minuten:Sekunden
[AverageRunTimePerResult] – in Jahre:Tage:Stunden:Minuten:Sekunden
[AveragePointsPerHourRunTime]
[AveragePointsPerDay]
[AveragePointsPerResult]
[AverageResultsPerDay]
[TeamName]
[TeamId]
[TeamRetireDate PHPDateFormat] (Warning: no time available!!)
[TeamJoinDate PHPDateFormat] (Warning: no time available!!)
[TeamRunTime]
[TeamPoints]
[TeamResults]
Um auf ältere Teams deiner Teamhistorie zuzugreifen, musst du solche Tags nutzen: [TeamName|1] ist der Teamname deines vorherigen Teams, [TeamRetireDate|2 Y-m-d] bezieht sich auf das vorvorletzte Team.
** (nur im Feld HTML of badge items verfügbar)
[ProjectName]
[ProjectShortName] – z.B. faah
[ProjectResearchUrl] – URL zur entsprechenden Research-Seite bei WCG
[BadgeDescription]
[BadgePictureUrl] – URL zum Badge-Bild
Beispiele
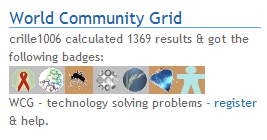
1.

HTML above Badges:
[code lang=“html“]
[MemberName] calculated [TotalResults] results & got the following badges:
[/code]
HTML of Badges:
[code lang=“html“]
[/code]
HTML below Badges:
[code lang=“html“]
WCG – technology solving problems – register & help.
[/code]
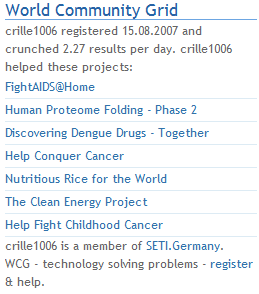
2.

HTML above Badges:
[code lang=“html“]
[MemberName] registered [RegisterDate d.m.Y] and crunched [AverageResultsPerDay] results per day. [MemberName] helped these projects:
-
[/code]
- [ProjectName]
HTML of Badges:
[code lang=“html“]
[/code]
HTML below Badges:
[code lang=“html“]
[MemberName] is a member of SETI.Germany.
WCG – technology solving problems – register & help.
[/code]
Support
Bitte benutzt die Kommentar-Funktion für Fragen und Feedback. Danke.